If you can dream it, you can do it. Always remember that this whole thing was started with a dream and a mouse. - Walt Disney
I like the quote above so much, because it reminds me that whatever thought you have in mind you have a chance to achieve it somehow. One of my dreams was that someday a product which I was part of developing it from the beginning until the latest line of code would be featured on the front page of Product Hunt, a site where new products of all kind are submitted every day from makers all around the world. I knew the site since around 2014 and since then I was amazed what people are capable of creating products. It was and is still a good place to get some inspiration for yourself, like the “Show HN:“-Posts on Hacker News. I thought always that I needed to have a big idea with all kind of features to submit it on Product Hunt and to get featured there on the front page, but this is just not true…

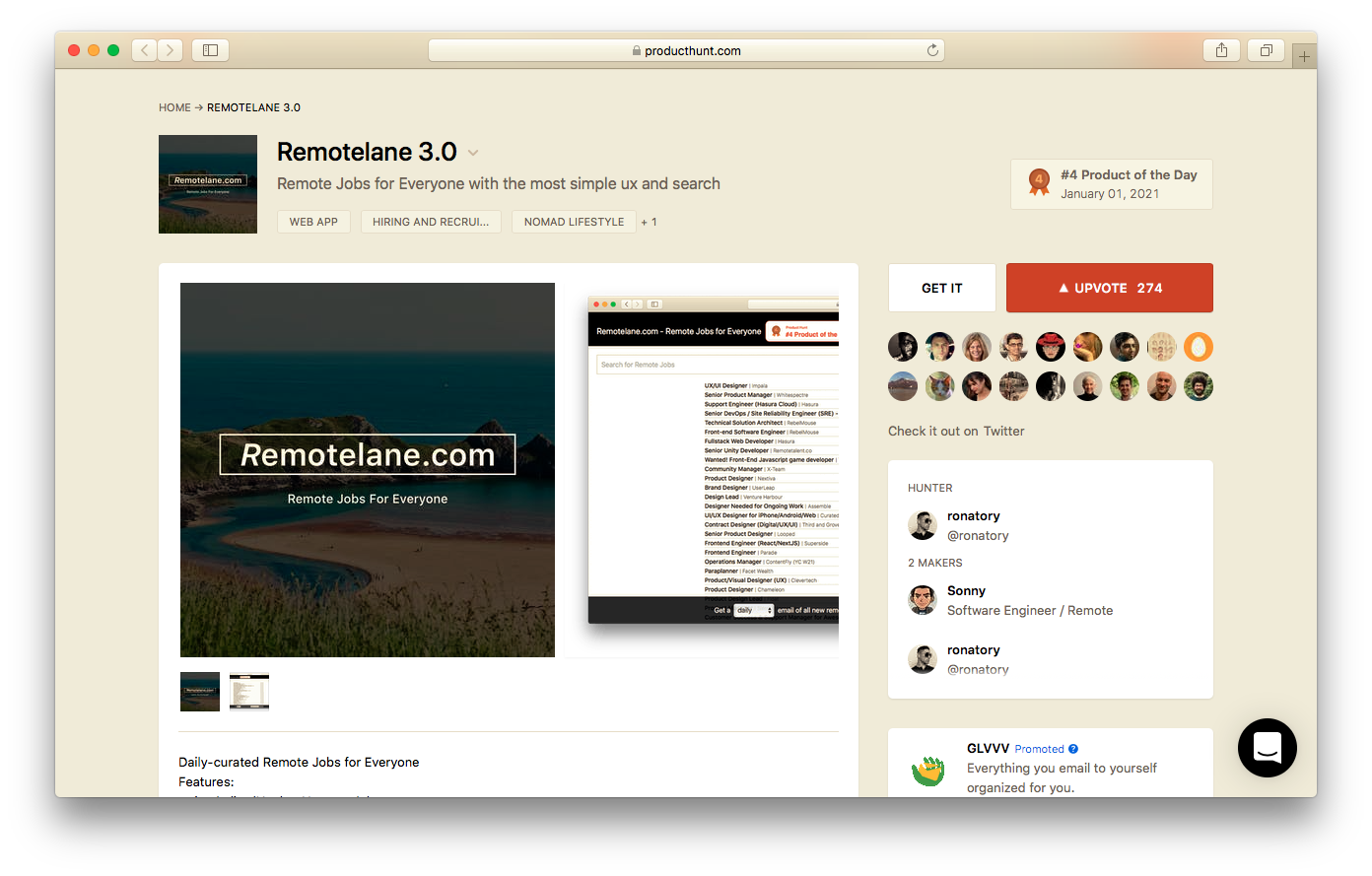
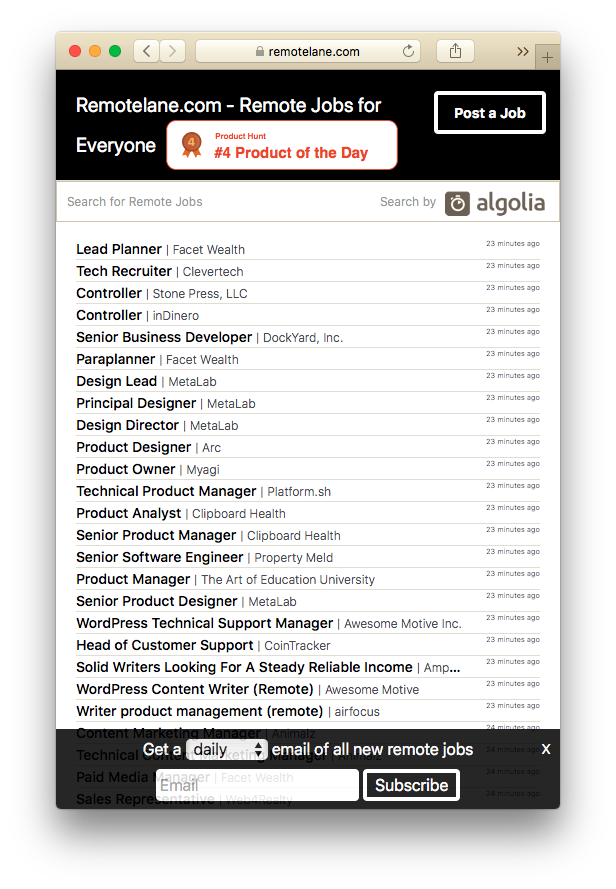
So the dream came true at January 01, 2021 around a week ago. I submitted a simple website with simple features and a simple design. Why simple? I will tell you in a second. The page is Remotelane.com, a remote job aggregator of all kinds of remote jobs from all around the web. This is definitely no new idea, actually I got inspiration from @levelsio and his creation of remoteok.io. Also I couldn’t have created it without a good friend of mine.
Simple
So why I created this page while a ton of other remote job boards exist, there is even a page where you don’t need to write a single line of code to create a job board. The main difference to all other job boards I currently see is that there is just
too much noise
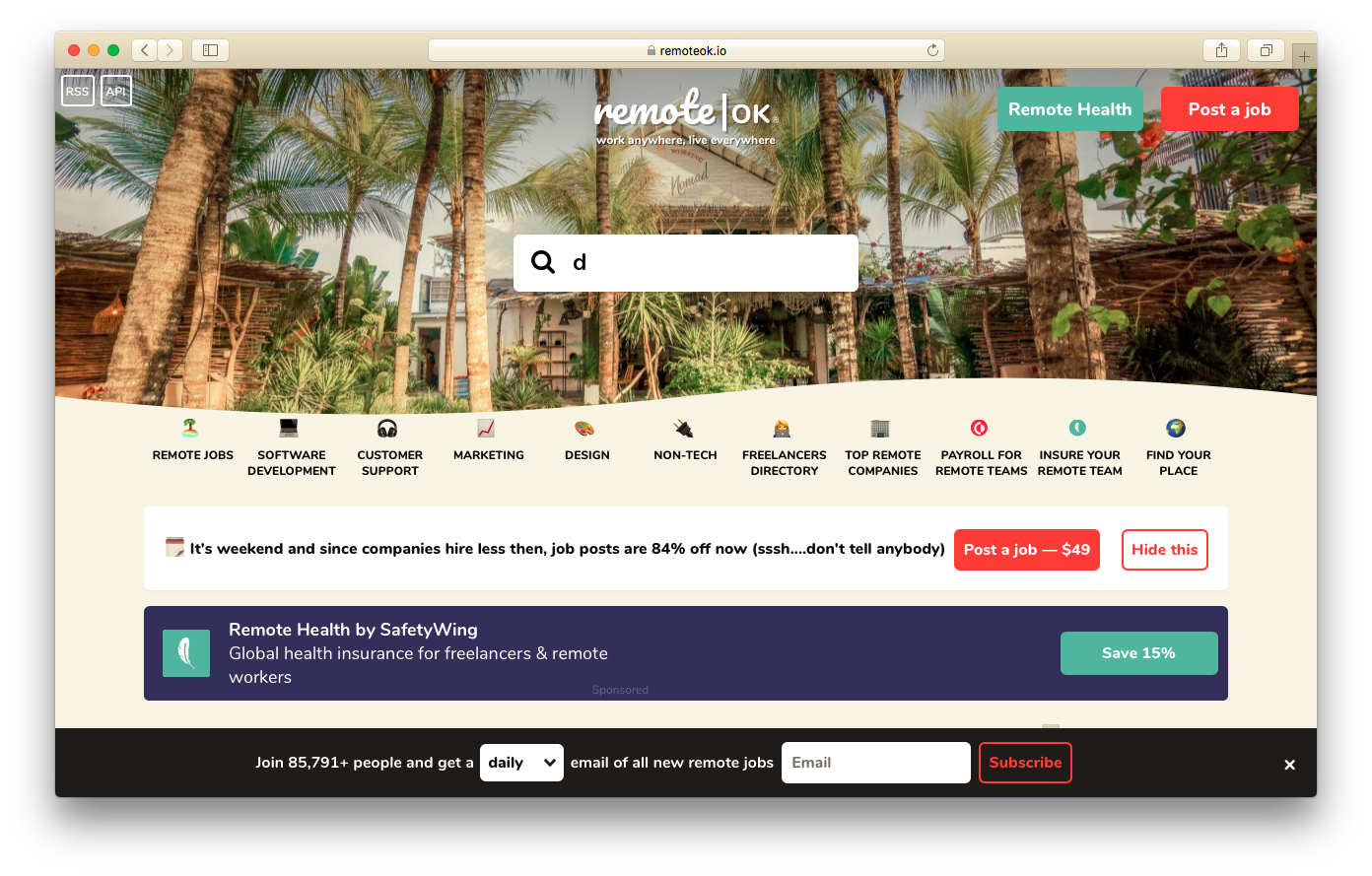
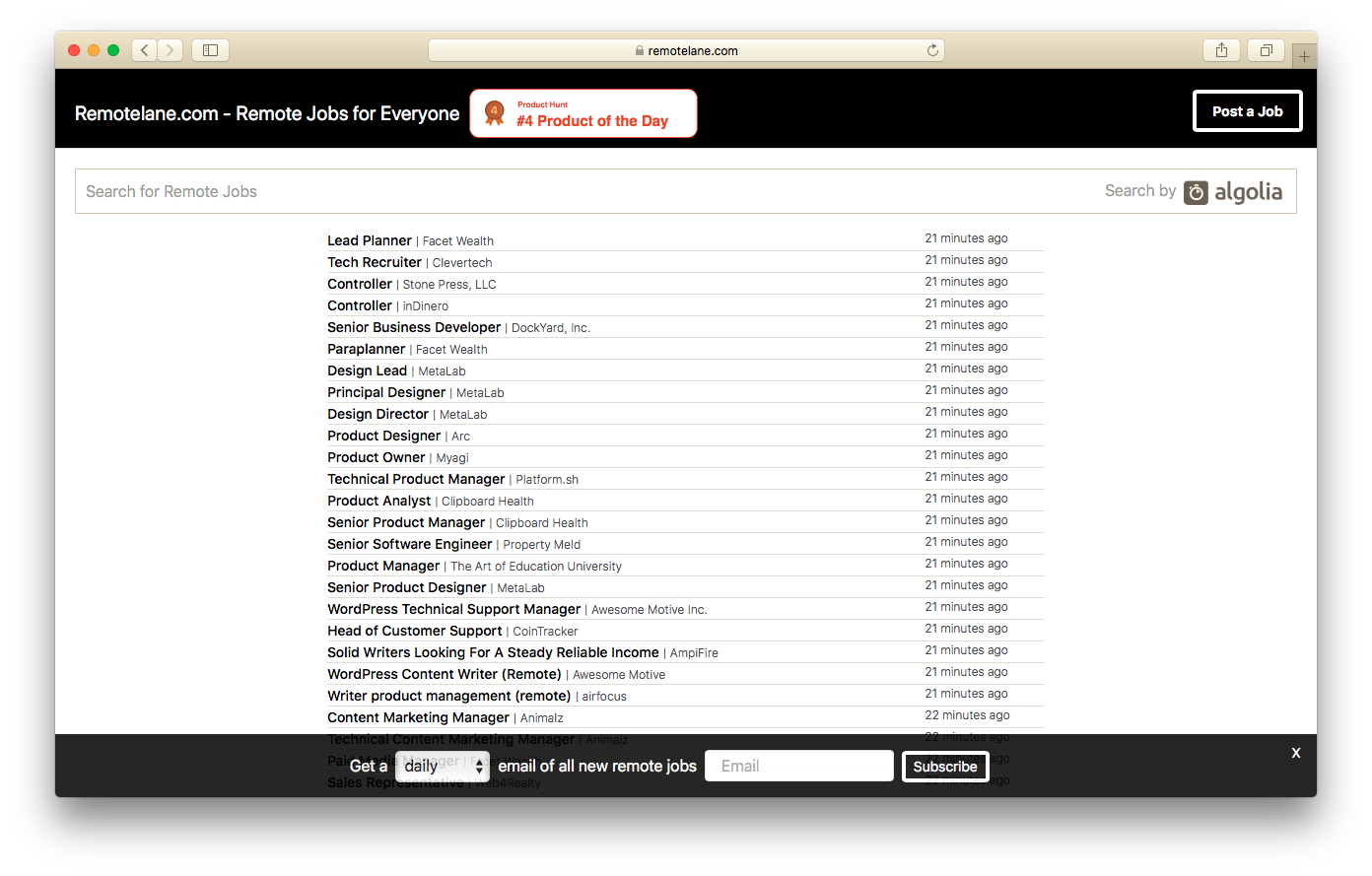
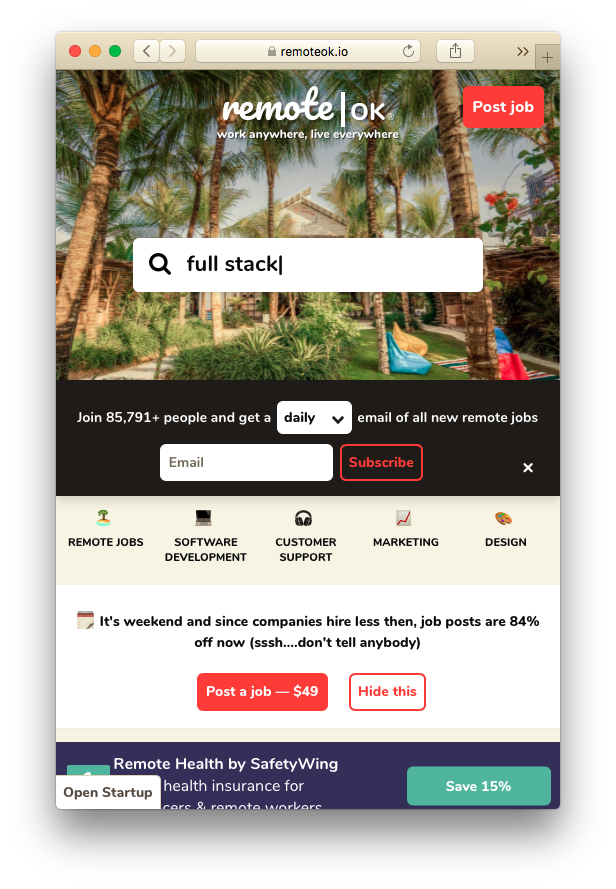
on all the other pages. Advertisements, images, unnecessary descriptions and so on. So when you compare the landing page of remoteok.io and Remotelane.com for example, you will see the following on a desktop and mobile:
Desktop


Mobile


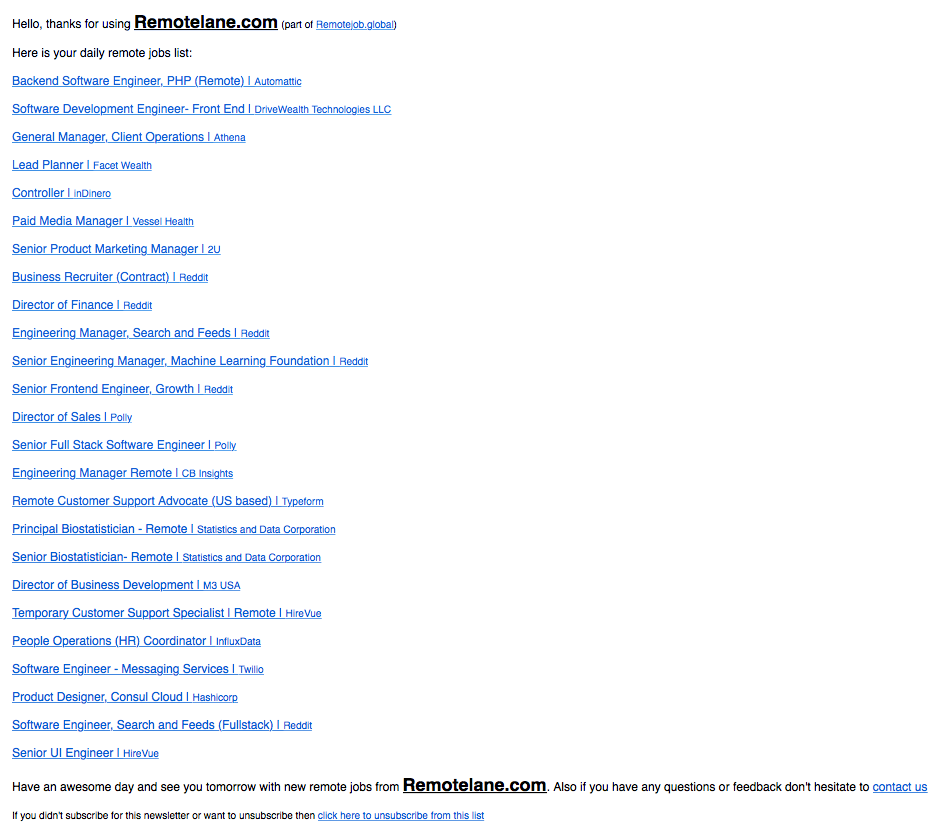
So at remoteok.io you will see an image, categories and a search bar. At Remotelane you will see a search bar and around 23 job posts on desktop and mobile (I got the inspiration for that simple list from Hacker News). Another difference is that you just need to click on a job and get directly redirected to the page where you can apply. I just removed the description from the job post, because if someone is interested in a position the user will probably just want to find out where to apply. The newsletter of Remotelane.com is also just a simple list with links to apply for the job:

And for those who are interested which tech stack was used for Remotelane.com:
- Next.js with Tailwind CSS for the frontend
- Hasura for the backend to access the data via GraphQL
- Algolia for search
- Vercel for deployment of the frontend
- Stripe for payment
- Heroku to run cron jobs for scrapping the jobs, sending out newsletters and providing the database
Never ever give up on your dreams.